This is part of the CEP Mega Guide series. See also: sample CEP extension source
Tools
Since CEP 5 extensions are made out of HTML/Javascript/CSS, you can build them with nothing but a text editor (or whatever tools you prefer for HTML development). There are some optional tools you might find useful though:
- If you plan to use Node.js you’ll probably want to install it locally. Technically you can build and test without doing this, but you’ll probably want to use npm or the REPL.
- Adobe has an Eclipse-based IDE called Extension Builder 3, currently in beta. It has lots of conveniences - easy launching of extensions, an editing UI for the manifest, various Eclipse features, etc. If you’re familiar with Eclipse, I highly recommend it - if not, you might find doing things manually to be less trouble than learning Eclipse.
- David Deraedt has a Brackets plugin and a SublimeText plugin which (update!) now support CEP 5. If you’re not an Eclipse person check these out.
For the panel I built for an Adobe Japan promotion, I used Brackets and build scripts. I also used Edge Animate for the UI - since CEP 5 panels use standard, modern HTML, any typical toolchain should work fine.

Source Structure
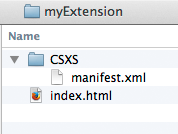
At the bare minimum, a CEP 5 panel extension needs two files. First is an XML manifest, which must live at: /CSXS/manifest.xml (CSXS being the old name of CEP). Second is an HTML file, to be the panel’s UI. The HTML path is declared in the manifest, so it doesn’t have to be index.html .
The manifest.xml File
A minimal extension manifest looks like this:
|
Staring at that for a bit will give you the idea. A few things to be aware of:
- The manifest actually defines an extension bundle, which can include more than one extension - hence properties like
ExtensionBundleNameandExtensionList. Generally if the bundle ID iscom.hogethen you’d set each extension ID tocom.hoge.piyoand so forth. - The
Version="5.0"in lines 6 and 19 above refers to CEP 5. - The
MainPathproperty on line 26 defines what HTML file to load initially. - Panel details are defined inside the
UItag, starting from line 28 above. The example is of type “Panel”; you can also define dialogs and modal dialogs.
The entries in HostList refer to which Adobe tools the extension supports, using internal code strings and version numbers. Any tools/versions not listed will not try to load the extension. The eight Adobe tools that currently support HTML extensions are:
PHXS: Photoshop |
Sample Source
For simplicity I’ve left out various optional tags from the manifest above. Here’s a more complete manifest, from my sample CEP project. Also, if you use Extension Builder 3, the manifest included by default when you make a new extension project is a good reference.
Testing Extensions
It’s easiest to test HTML extensions inside the tools they support. There are two steps to setting this up:
1. Enable loading of unsigned extensions:
For distribution CEP extensions must be signed with a certificate, but for development they can be read dynamically. The setting for this varies by OS - on Mac you edit a plist file, and on Windows it’s a registry entry:
Mac: ~/Library/Preferences/com.adobe.CSXS.5.plist |
In both cases you add a key called PlayerDebugMode with type String and value 1 . If you’re not sure how, it’s outlined in the CEP docs on page 10.
2. Put the extension source in the right folder:
Move the folder containing your extension source here:
Mac: ~/Library/Application Support/Adobe/CEP/extensions/ |
That’s all. When the PlayerDebugMode flag is set, each Adobe tool will load any extension found in the above folders on startup. To view the custom extension panel, look in the menu under Window > Extensions > Your panel name. If nothing shows up, the extension wasn’t loaded - double check the OS flag mentioned above, and make sure the extension manifest declares support for the tool/version you’re using.
That’s all there is to getting started. In the next post we’ll move on to HTML development and debugging.