本記事はCEPスーパーメガガイドの最終投稿です。
エクステンションの参考用ソースはこちら。
今までの記事でアドビツールに対応するHTML+Node.jsエクステンション開発をまとめました。最終記事では、エクステンションを他の人に渡すためのパッケージ、配布、販売などの話です。
概要
- エクステンションを他の人がインストール出来る状態にするにはパッケージが必要。コマンドライン、またはAdobe Extension Builder 3で出来る。
- パッケージに証明書が必要となるが、通常の場合には自分で作るもので十分。
- お勧めする配布方法は、アドビのAdd-onsレポジトリ。しかしパッケージされたファイルを好きなように配布する手もある。
パッケージについて
アドビツール用のエクステンションは全て「.zxp」というフォーマットとなる。技術的にいうとZXPは証明書で署名されたzipファイルである。
コマンドラインでパッケージ
エクステンションフォルダーをZXPにパッケージするには、「CC Extensions Signing Toolkit」と言うコマンドラインツールがある。Adobe LabsのEB3ページでダウンロードできる(EB3の下に)。使い方は割りとシンプル:
# セルフサイン証明書を発行する |
# エクステンションをパッケージする |
詳細やオプションはCEPドキュメンテーションのp28をご参照。ちなみに一つの落とし穴:現状のコマンドラインツールでは、出力ファイルが存在する場合にそれを上書きしないので、ビルドスクリプトでやるなら事前に削除しよう。私は使っているパッケージスクリプトはこんな感じ:
|
Extension Builder 3 でパッケージ
本シリーズのPart 2で説明されるExtension Builder 3を利用する場合、ZXPのパッケージ化を自動的にやってくれる。(背景では上記と同じコマンドラインを使うが)
方法は:Eclipseのプロジェクトを右クリック ➔ エクスポート ➔ Adobe Extension Builder 3 ➔ Application Extension ➔ 次、で始まる。
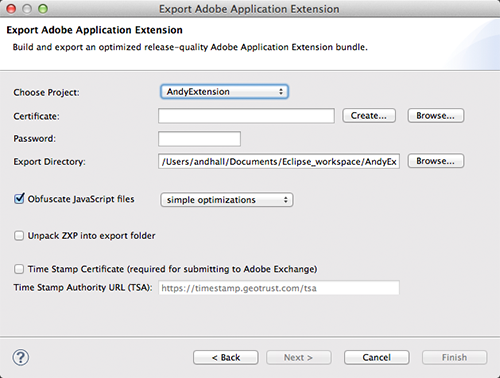
そして出て来るダイアログで、パッケージに必要な各処理が出来る:
CertificateのCreateボタンで証明書を発行し、証明書とパスワードを入力すればZXPのパッケージが出来る。また、「Obfuscate Javascript files」の選択を入れるとエクステンションのJSファイルの中身が難読化される。(裏ではGoogleの難読化を実行するサービスが利用される。)
ZXPのインストール
ZXPの動作確認のためのインストールには、Extension Manager CCを使う。EMをインストールすれば、後はZXPをダブルクリックして、説明通りに進んで行けばインストールが簡単に済む。また、ZXPを他の人に渡せば彼らもインストール出来るので、こうやってエクステンションを配布するのは可能。ただ、いくつかの弱点がある:
- 一般的なユーザはExtension Managerを必要としないので、他の人がエクステンションを使う前にはそのインストールが必要。
- 自己証明書(自分で作った証明書)でサインされたZXPをインストールすると、出所不明のため「本当に良いのか?」のような注意書きが表示される。
社内配布だったらそれでも良いかも知れないが、ZXPを外部に向けて公開するなら本物の証明書は必要だろう。
上記の点もあるので、お勧めする配布方法は:
アドビ「Add-ons」サイトでの配布
Creative Cloudのサービスとして、アドビがAdobe Add-onsというエクステンションのレポジトリを提供している。エクステンションの検索、インストール、管理などを全てブラウザで出来る。エクステンションをインストールする手順はブラウザのボタンを押すだけなので、ユーザにはかなり使いやすい。エクステンションの無料提供も販売も対応される。そして自己証明書での配布で問題無いので、エクステンションの配布に関するコストがなく、色んな利点のあるサービスだ。(有料エクステンションに限っては本物の証明書が必要)
注意点として、Adobe Add-onsはApp Storeと同様に、各エクステンションの審査が行われるマーケットである。アドビ担当者のレビューにかかる時間、そして審査のガイドラインを考慮すべき。(私が応募した時は翌日に審査を通ったが、サービスのFAQによると「1〜4日間」かかる場合があると言う。)
Add-onsからの配布を始めるには、プロデューサーポータルでいつものアドビIDでログインし、New Productボタンで投稿の流れを確認できる。「Private」の選択をチェックに入れると、指定した人にシェア出来るけど一般公開はされないので、プロセスになれるまではそれがお勧め。
というわけで、HTML+Node.jsでアドビツールをカスタマイズするシリーズは以上となります。日常的に使うツールを自分に合わせることが効果的ですし、CEP 5ならWeb技術者にとって扱いやすいので一度試さないのが勿体無い、と思って紹介しましたが、いかがでしょうか。格好いいものを作ったら教えてください!