短く言うと、PhotoshopのUIの中で行われるマーケティングプロモーションを作りました。
最初から説明します。本日、アドビマーケティングの「Pinch In サマーキャンペーン」が開始して、「アドビのエバンジェリストがおくる Photoshop 謎解き」というプロモーションがライブアップされました。流れは、ユーザがPhotoshop CCの2014版専用のアドオンをインストールして、そのアドオンのカスタムパネルの中で現れるクイズとパズルをクリアすれば当選に応募できる、という感じです。当たる賞品はステキですのでぜひ一度トライしてみてください。
なお本記事は、このカスタムパネルを作る背景の技術についてです。まずは、CC 2014ツールのカスタマイズを実装している間に学んだ点:
1.Web技術者ならカスタムパネルを朝飯前に作れる
パネルの仕組みはChromiumを使用しているので、モダーンブラウザと基本的に変わらず、Web向けの技術を何でも使える。WebGL、WebRTCのような最新技術でも通常に動く。また、HTML5パネルの仕組みが各ツールにあるので、同じソースを色なツールで使える。(現状の対応ツールは:Ps、Ai、Fl、Dr、Pr、Ae、Pl、Id、Ic 。)
結局、パネルUIの開発は非常にスムーズに進む、基本的に。
2.デバッグはブラウザと変わらない
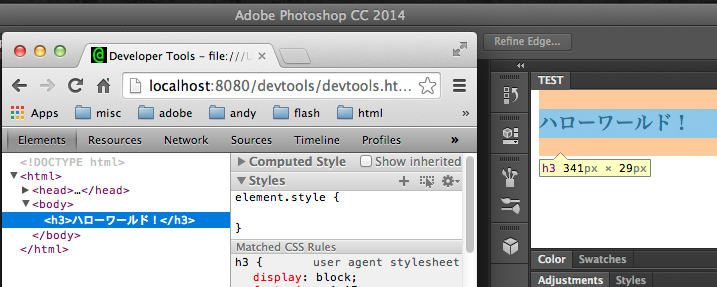
絵でいうとんな感じ:
「要素の検証」機能を普通に使えるので、CSSの編集、JSのコンソールとかが楽。デバッグによる痛点はない。
3.Node.jsライブラリを組み込むのにかかる時間は~2分
詳細はこれから記事書きますが、基本的に node_modules フォルダの中にライブラリを置いて、ソースから require('hoge') を呼ぶ感じ。Node.jsがCCツール内にあるので、Nodeがインストールされなくても使える。
4.CCツールとのやりとりが最も時間かかるところ
カスタムパネルの中で行われる実装は開発しやすいだが、ツールとの連携が比較的難しい。というより、やりたいことによって、そしてドキュメンテーションが見つかるかどうかによって、簡単だったり難しかったりする。そして各ツールの内蔵仕組みが違うので、DOMやAPIがツール毎に変わる。例えばパネルのボタン押下によって新規ファイルを開こうと思ったら、Photoshopで使うAPIはFlashでも動く、ということは原則ない。
まとめ
Web技術者ならCCツールの拡張機能、カスタムパネルをかなり簡単に作れます。ツールとの連携が深ければ深いほど開発時間がかかります。
・・といった曖昧な説明は物足りないと思いますので、今週・来週にわたって、「HTML5とNode.jsでCCツールを自分用にカスタマイズしよう」のようなブログシリーズを詳細に書こうと思っています。出来るまでに、ぜひPinch Inキャンペーンのアドオンを一度試して、HTML5カスタムパネルがどういうもんかを見てみてください。