最近、個人プロジェクトなどで色々TypeScriptと遊んでいます。どうやって遊んでいるかは次のブログで書きますが、まずは一旦、何故遊んでいるかについて。
僕は静的型付き言語が大好き。けど、好きである理由は多分間違っている。CS的には、静的分析のおかげで効率なテストとかパフォーマンスの改善とかは大事に思うはずだけど、僕にとって大事なのは一つだけ:

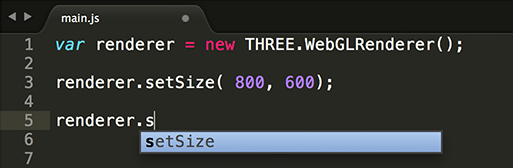
上記のようなコードヒントだと、僕は効率的にコーディングできないこと。モダンなJSがますます依存するライブラリそれぞれのコードヒントが無いままに使うのがスローモーションで動いているように感じる。(各ライブラリを既にマスターしてれば別だろうが僕はそうでもないので。)コードとドキュメンテーションを切り替えながら集中できないし、そもそも全てのライブラリが完璧なドキュメンテーションを用意出来ていると言い切れない。
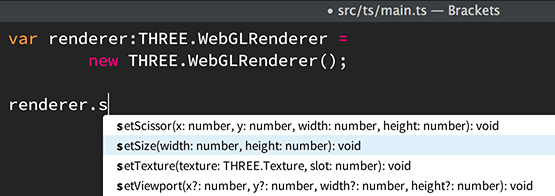
AS3に慣れすぎた自分のわがままかも知れないが、やはり無理だ。私に必要なのはこれ:

故にaltJSに手を出すことに。
そしてaltJSの選択だが、色々(雑に)リサーチした結果、TypeScriptの損得は私にはこう見える:
良い点:
- ECMAScript 6に近い。ES6は全て大好きなわけではないが、いつか未来にものすごく定着するのではと思う。(かつてはES4もそう思っていたが・・・)
- 既存のJSライブラリの利用が簡単(TSはJSの上位集合なので)
- コンパイラはNode.jsでできているので使いやすい、自動化しやすい
- 自分が要求する言語機能が備わっている(クラス、静的型付け、プライベートメンバーなど)
悪い点:
- ドキュメンテーションは(僕にとって)使いづらいと思う。
- モジュールのインポート/エキスポートはややこしそう。
- エディタの対応!
最後のがポイント。ちゃんとしたコードヒントを得るのが目的なので、対応するエディタは当然必須。で、Windowsを使うならばVisual StudioのTypeScript対応がかなりステキらしい。けど僕は現在Macなのでそれはアウト。
なお運良く、現在お気に入りのエディタBracketsでTypeScriptのコードヒントを手に入れるのはそれほど難しくなかった。その詳細は次のブログで書きます。