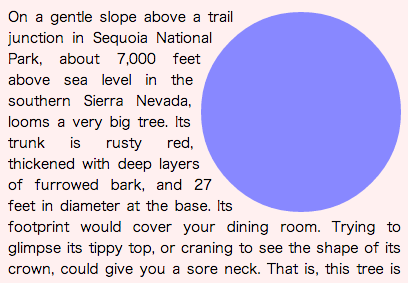
前回の続きとして、CSS Shapesを紹介します。何が出来るかを絵で言うと、こんな感じだ:

つまり、テキストが任意の形状に合わせてレイアウトする。CSS Shapesのデモはこちら。(前回の記事と同様に、ChromeカナリーまたはWebKitのナイトリービルドで、試験運用のWebkit機能を有効してから見れる。)
CSS Shapesを使うのは激簡単。デモのソースの通り、divに-webkit-shape-outsideというCSSを当てるだけです。つまり:
<div> |
#circle { |
これだけでOKです。shape-outside はそのdivの外縁となるシェイプを定義する。そしてshape-marginの設定はそのシェイプの周りのマージンを追加する。
ただしここで重要なポイント:float設定は必須です!なぜかというと、CSS Shapesはエレメントの「float area」を定義する仕様です。右か左にフロートしない限り、エレメントのfloat areaは無視されるのでShapesの設定が無効となる。
ちなみに、上記サンプルの circle(0, 0, 100px) の値はCSS Shapes仕様で定義される新しいものである。シェイプを定義する方法はいくつかあるけど、最も役に立つのはこの3つだと私は思う:
/* 円形 */ |
多角形の場合に、xとy座標の間にコンマが入らないことは要注意。
ところで多角形を座標で定義する代わりに、画像のalphaチャンネルを使える。やり方はこんな感じ:
#img-shape { |
そうすると、画像のalphaが0.1以上である領域がCSS Shapeの定義になる。ただし上記のように定義するだけでは画像が表示されないことを注意しよう。画像がCSS Shapeの上に描画してほしい場合、画像を他にも定義する必要がある。
最後の一言:CSS Shapesはエレメントのfloat areaを影響することですので、周りのテキストがエレメントの無効側に流れることは無い。Floatしないエレメントをテキストの流れに入れ込むには、CSS Exclusionsが必要となる。(ExclusionsはまだChromeに実装されていないけどIE10とIE11は対応するらしい。)
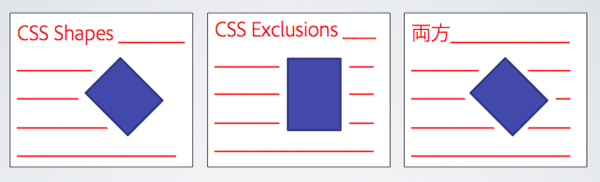
CSS ShapesとExclusionsのブラウザ対応が進めば、下記のように、一緒に使うと便利になるだろう。

What a time to be alive!