
Easy Parallax with Edge Animate
➧
Parallax effects are fun and trendy,
but they're a pain to author - especially if you don't code.
Perhaps there's a better way?
Scroll on...
but they're a pain to author - especially if you don't code.
Perhaps there's a better way?
Scroll on...

First, the
theory:
Parallax basically amounts to
moving a bunch of HTML elements around in a fixed sequence.
moving a bunch of HTML elements around in a fixed sequence.
In other words, an animation -
except that instead of playing back automatically..
except that instead of playing back automatically..
..the user drives the timing of the animation as they scroll.

Therefore, if you happened to have a good
you could just sync an animation's
timeline to the browser's scrollbar,
and boom - parallax!
timeline to the browser's scrollbar,
and boom - parallax!
HTML animation authoring tool,
Fortunately we have such a tool.
So without further ado,
here's how to do it.
So without further ado,
here's how to do it.
Step 1.
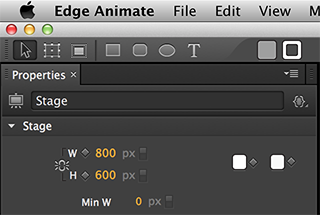
Get hold of Edge Animate.
(transformed DIV
with a box-shadow)
↙
with a box-shadow)
↙

It's a visual tool for CSS animations,
available as part of Adobe's Creative Cloud.
available as part of Adobe's Creative Cloud.
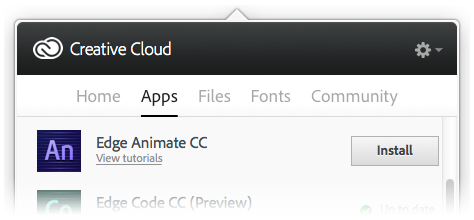
Already a CC member?
Install via the app:
Install via the app:

Try!
Otherwise, have a
30-day trial:
30-day trial:
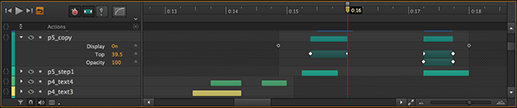
Edge Animate uses a timeline that will look familiar to anyone who's used After Effects, or Flash's motion editor.
(The main difference is that here, everything you can tween is a CSS style.)
(The main difference is that here, everything you can tween is a CSS style.)


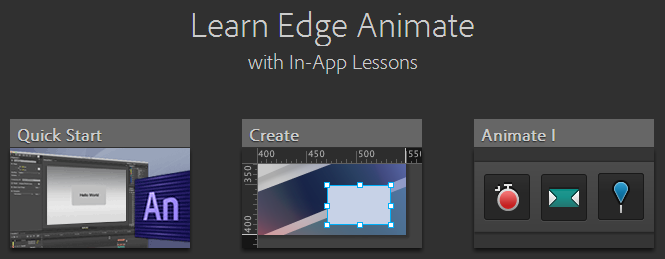
If you're new to timeline animation, I recommend Animate's built-in tutorials. They're really good.
There is also a ton of help online.
Learn Edge Animate CC
Incidentally, I personally think
parallax feels most natural when
the animations flow mostly upwards.
But this is a stylistic choice -
technically you can do anything you like.
Step 2.
Make an awesome animation.
..but not much.
There are only two things to do:
There are only two things to do:
1. Artificially make the page scrollable
2. Sync the animation to the scroll position.
2. Sync the animation to the scroll position.

To add scripts, select the stage, press the actions button, and choose "compositionReady".
This event fires when the project is initialized.
This event fires when the project is initialized.

// add a little code
Step 3.
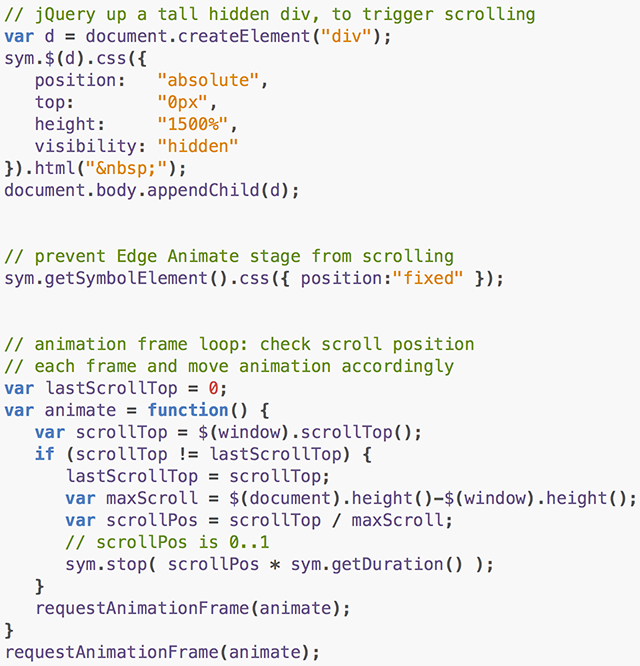
Here's the code I used:

First we create a div..
Then we style it with jQuery to be tall and hidden, so the page scrolls
The page's height affects how fast it scrolls, so tune this value at the very end.
Then attach the tall div to the page.
Next, position Edge Animate's stage as "fixed", so it doesn't scroll.
Last, a function that tracks the window's scroll position..
..and when it changes, sets the animation accordingly.
We drive things with requestAnimationFrame to avoid updating more than once per screen refresh.
And here's the code, for your copy/pasting convenience.

The project source is on github, help yourself.
As you've surely guessed, this guide was made
with the same method it describes.
with the same method it describes.
That's it!
made by @fenomas

sources at github/andyhall

greets: Edge Animate

icons from the Noun Project:
Video Player by Antar
Stopwatch by James Thoburn
Mouse by Roman J. Sokolov
Stopwatch by James Thoburn
Mouse by Roman J. Sokolov
keep circulating the tapes!
EASY PARALLAX WITH EDGE ANIMATE